React Native Performance Summary

Summary from the React Native Performance Overview page
Achieving 60 frames per seconds (fps), makes React Native applications feel and look native.
- For displays that operates at 60fps, we have 16.67ms → to do all the work to generate a frame (static image). Above this time, occurs "frame drops" and the UI will appear unresponsive
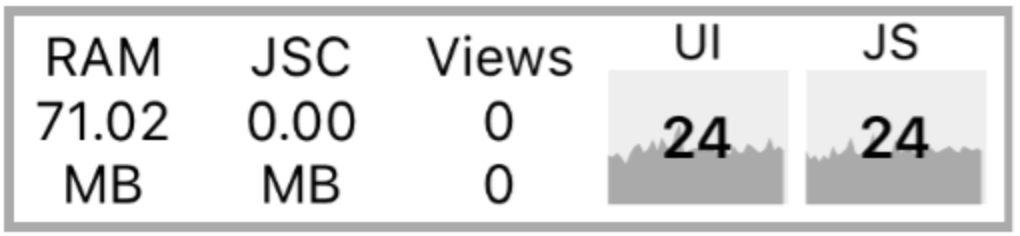
Use the Show Perf Monitor from the developer menu to see frames info:

JavaScript Thread
It's where
- React application lives
- API calls are made
- Touch events are processed
- Etc...
Updates to Native View → are batched → send to native side at the end of each interaction of the event loop.
If a JavaScript thread is unresponsive for a frame, it will be considered a dropped frame.
If anything takes longer than 100ms, the user will feel it.
Navigation transitions has high costs
- Controlled by the JavaScript thread. All the scene components for the new route need to be loaded → Send to the native side → create backing views = frame drops + jank because the transiction is controlled by the JavaScript thread.
Touchable Events
- If the JavaScript thread is busy with multiple frames, it can not process raw touch evend events set from the main thread, causing some delays in reponses.
UI frame rate (main thread)
The main thread of the application - not interrupted by frame drops on the JavaScript thread. Some animations are done entirelly in the main thread - Ex: the scroll events are dispathed to the JS thread, but their receipt is not necessary for the scroll to occur.